
隨著硬件技術和互聯網的不斷發展,市面上出現了更多的設備尺寸,這就要求我們設計的產品要適配到更多尺寸,而通過柵格系統可以跨屏幕的適配到不同的設備,極大提升設計效率。
主流的企業級系統中都應用了柵格系統,但只重應用輕解釋,很多時候在直接面對結論和各家不同的名詞時,一時不知道如何下手。
本文旨在通過查漏補缺的形式講述 B 端產品設計過程中應用的柵格知識,并快速構建一套柵格系統應用于項目中。
什么是柵格系統
1. 柵格系統的由來
柵格系統 “grid systems” 也稱之為網格系統,是運用固定的格子設計版面布局,其風格工整簡潔,在二戰后大受歡迎,已成為今日出版物設計的主流風格之一。因為規律高效的適配的特性,柵格系統被逐漸應用到網頁設計中。
2. 柵格系統的定義
網頁柵格系統是從平面柵格系統中發展而來,網頁柵格以規則的網格陣列來指導和規范網頁中的版面布局以及信息分布。合理的柵格系統可以通過調整布局網格以滿足產品和各種設備尺寸的需求。
柵格系統的好處
1. 加強設計一致
從頁面美觀的角度,柵格可以有效地保證設計的一致性、讓頁面富有節奏和韻律。
2. 增加決策效率
對于較大的團隊,在日常工作中常常需要多個設計師協作完成,這時候就需要一套統一的標準來對設計師進行約束和高效協同,通過柵格系統不僅可以提高設計師的決策效率,亦可以規范設計質量。
3. 降低解釋成本
和前端伙伴進行協作的過程中,我們發現通過一致的有跡可循的設計規律,比如有規律的間距和布局可以極大的提高前端伙伴的開發效率。通過柵格系統可以加強協作效率,降低解釋成本。
如何在 B 端產品中創建柵格
1. 選擇畫布尺寸

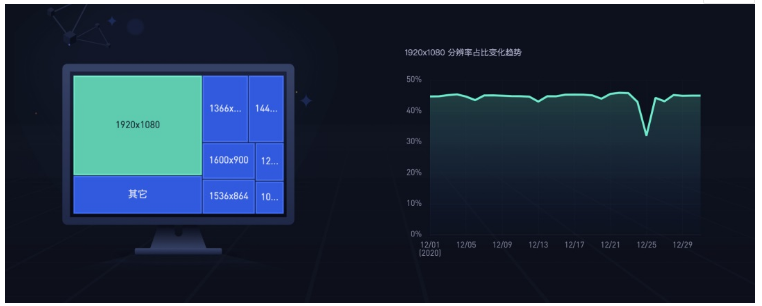
目前 PC 端主流的設備尺寸是 1920X1080、1366X768、1440X900、1280X720、1024X768,其中占比最大的設備尺寸為 1920X1080,但并不意味著我們要以此為設計尺寸。
我們認為,如果將較大的屏幕尺寸定義為基礎的設計尺寸,雖然可以在設計稿中呈現更多的內容,但向較小屏幕尺寸適配時會出現顯示不完整的情況。因此我們建議以較小的屏幕尺寸為設計尺寸,同時向大尺寸進行適配。
作為 B 端設計師,我們的受眾相對比較固定,比如企業內部員工會統一派發筆記本;學校等事業單位也會統一采買設備。通常我們可以對內部設備進行調研,選擇現有用戶使用較多的設備進行設計。這樣可以更加接近用戶真實的使用場景。對于 SaaS 類產品而言,其用戶設備比較廣泛,我們也可以選擇 Ant Design 推薦的設計尺寸 1440X900(近些年來隨著屏幕尺寸的增加,Ant Design 也將設計尺寸改為 1440X900,同時主字號調整為 14PX )。
我們根據公司內部的調研選擇了 1280X720 為基礎設計尺寸,同時選擇 12PX 的字體 ,最接近用戶的真實使用場景。
2. 確定柵格區域
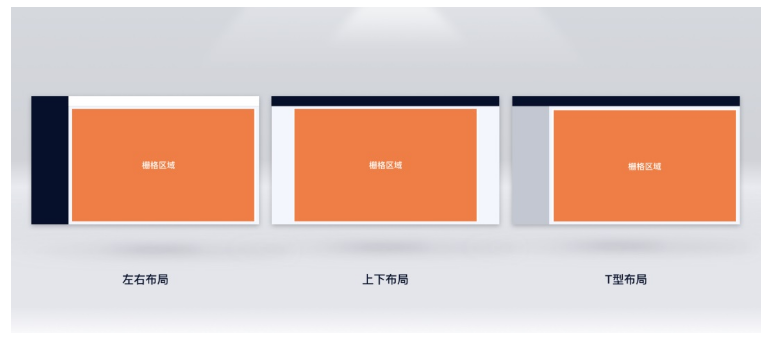
我們將頁面按照功能模塊劃分為全局控制區、內容區、背景區、彈層區。通常我們對內容區域進行柵格化。Web 端的布局通常包括上下布局、左右布局、T 字形布局。建議按照業務場景的不同靈活地選擇布局形式。

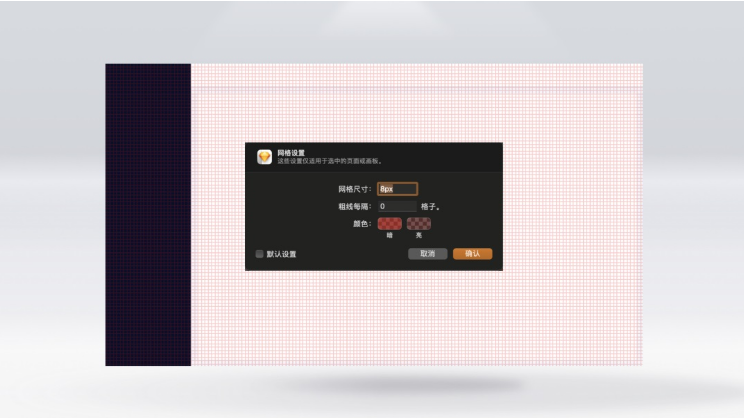
3. 網格設置
我們發現現在主流的網格單元的尺寸為 8 PX, 如 Ant design、Zan design、Arco.design 均選擇 8PX 作為最小的網格尺寸。因為目前主流的顯示屏橫向和豎向都可以被 8 整除,可以做到完美適配。
但所有的設計都不是絕對的,我們在選擇最小的柵格單元時,也可以根據業務需要選擇 4PX 作為最小的網格單位。

4. 柵格計算
PC 端常見的柵格有 12 柵格和 24 柵格,柵格分的數量越多可以承載更復雜的內容結構,展示更詳細的信息。國內較為主流的企業級設計系統 Ant Design、Element 均采用 24 柵格。
- 12 柵格
將頁面分為 12 份,在流行的前端開發工具庫 Bootstrap 與 Foundation 中廣泛使用,適用于業務信息分組較少,單個盒子內信息體積較大的中后臺頁面設計。
- 24 柵格
將頁面分為 24 份,變化更加靈活,適用于業務信息量大場景復雜的后臺產品。
通常我們看到的各家系統對于柵格的名詞各有不同,新手往往會迷失在這些名詞中,其實雖然名詞略有不同,但總體表達的意義和劃分原則是一致的,大可不必在這些名詞中糾結,這里我們對名詞作一些解釋。

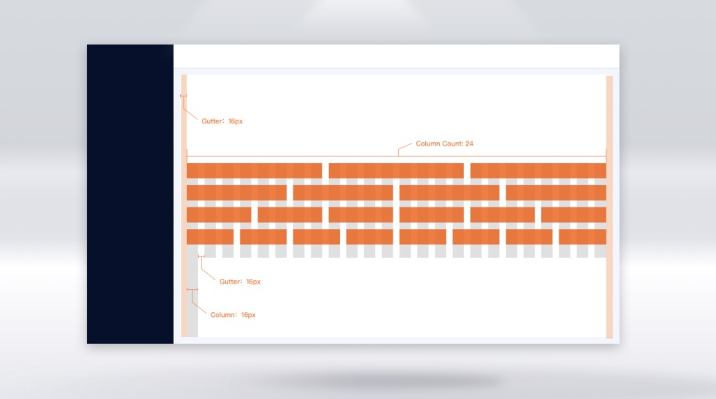
- column
column(小列)以 24 柵格為例就有 24 個 column,它可以隨著屏幕尺寸的不同,在一定的范圍內進行動態變化。
- gutter
gutter(水渠)以 24 柵格為例就有 23 個 gutter,水渠的大小我們設置為固定數值 16PX,這里需要注意 gutter 值可以根據項目需要的視覺節奏而定。
柵格大小
柵格大小為 24 個 column + 23 個 gutter,以 1280X720 PX 的設計尺寸為例,左側的導航固定尺寸為 208PX,我們減去 2 個頁邊距 2 X( 16X2 )PX,減去 23 個 gutter (23X16) PX,再除以 24,最后我們得到了一個 column 的寬度為 26PX。
小困惑:這個時候你可能會發現這個數字除不盡,個人建議這塊有兩個解決方案,1. 建議這邊用剛才算出來的數字取一個整數去倒推我們的唯一變量左邊導航的大小。2. 柵格的目的是為了讓我們的設計更加合理便于和前端合作,直接取整數個人來說是可以接受的。
注意事項
1. 盡量保證偶數思維
盡量保證偶數思維,所有的數值保持偶數思維,可以在放大縮小時保證頁面不失真。
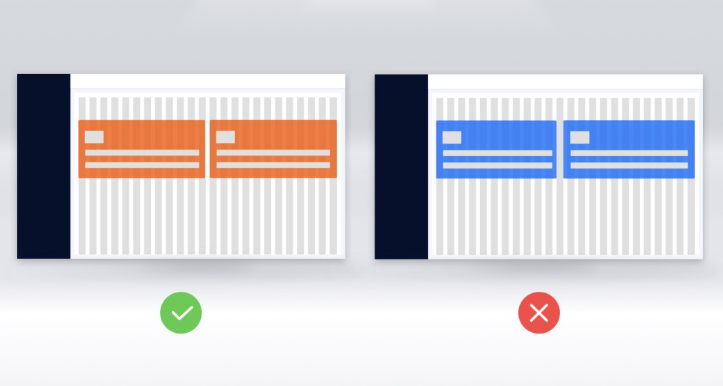
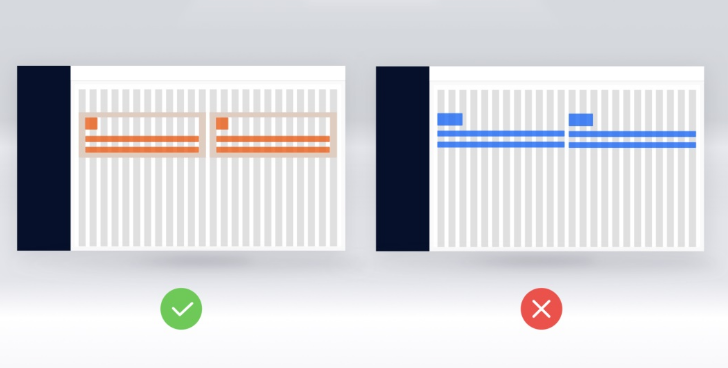
2. 字段元素的起始點必須落在 column 上
字段元素必須要落在 column 上,不要將字段元素的起始點落在水渠中。這樣就違背了柵格的目的。

3. 可以讓父級容器對齊柵格,子元素可以不落在柵格上
很多時候我們發現如果一味的將元素與柵格對齊,可能會導致我們設計美觀度降低。這時候我們需要把整個元素想象成為一個更大容器,運用盒子的原理,只需要把父級元素和柵格對齊即可。

柵格的應用
關于柵格的適配和應用是通過對柵格制定不同的響應策略,來更好的支持和適配業務場景。通常有三種適配策略:固定柵格、動態柵格和混合柵格。
1. 固定柵格
固定柵格就是 column 和 gutte 的大小固定,只是柵格的數量發生變化。以內容區域展示卡片為例,首先我們會根據主流屏幕尺寸和業務呈現需求,確定設置幾個斷點值,隨著設備尺寸的變化,展示卡片數量也隨之變化,但卡片的尺寸是固定不變的。
固定柵格很明確的缺點是它在未到達斷點的臨界值時,頁面會出現空白,視覺呈現上,可能會顯得不協調。
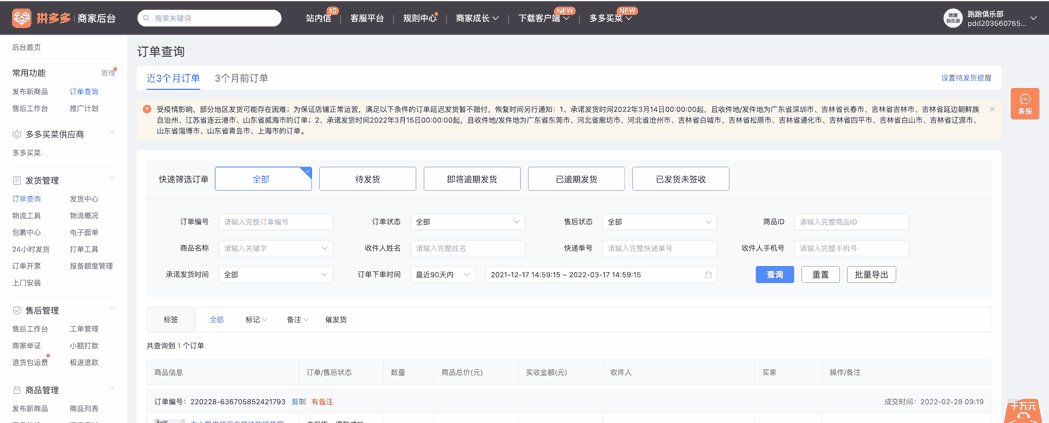
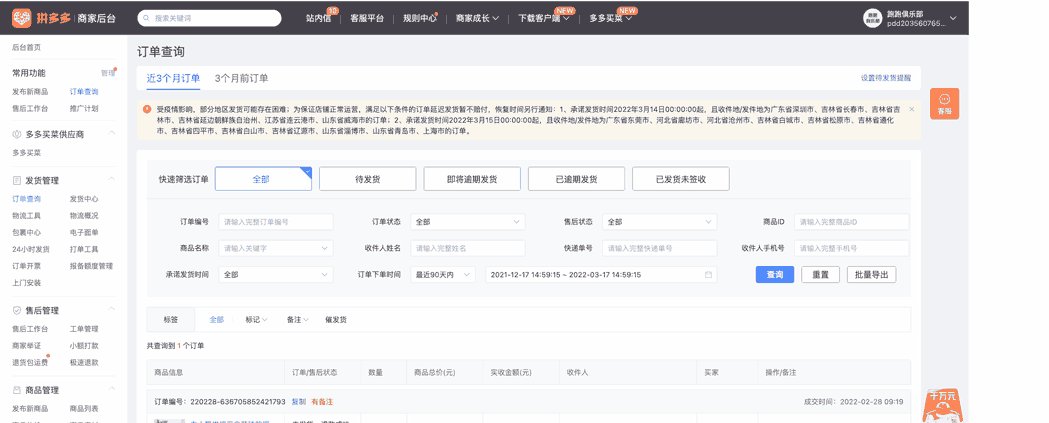
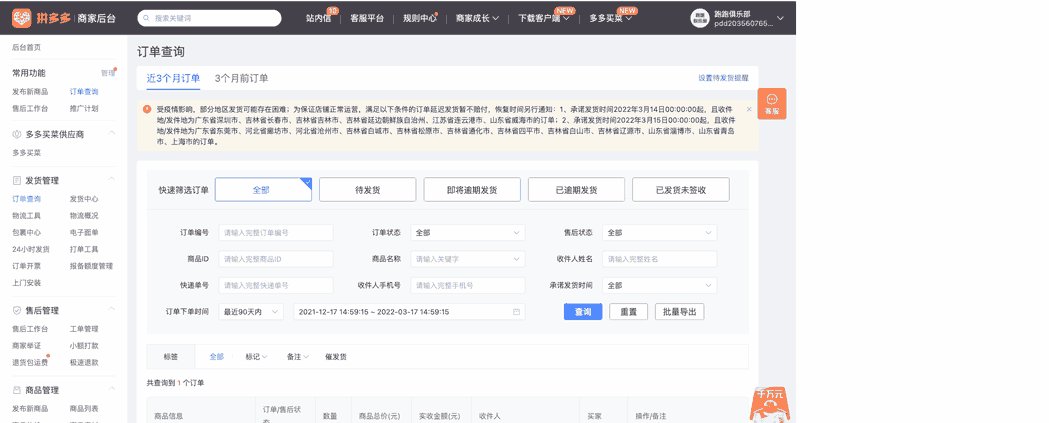
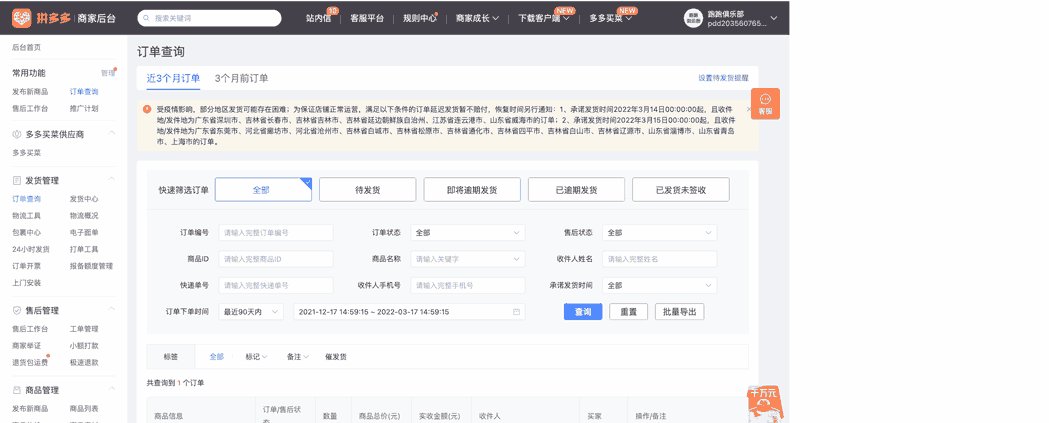
比較常見的應用是對于篩選模塊的響應,以拼多多商戶后臺為例,將輸入框設定為固定大小,然后設置 1612px 為斷點值,當小于設備屏幕寬度小于 1612px 時則顯示 3 列輸入框,當屏幕寬度大于 1612px 時則顯示 4 列輸入框。(因為業務需求拼多多屏幕設置最小值,即小于固定尺寸出現橫線滾動條,所以我們能看到拼多多的篩選模塊有 3 – 4 列輸入框)。

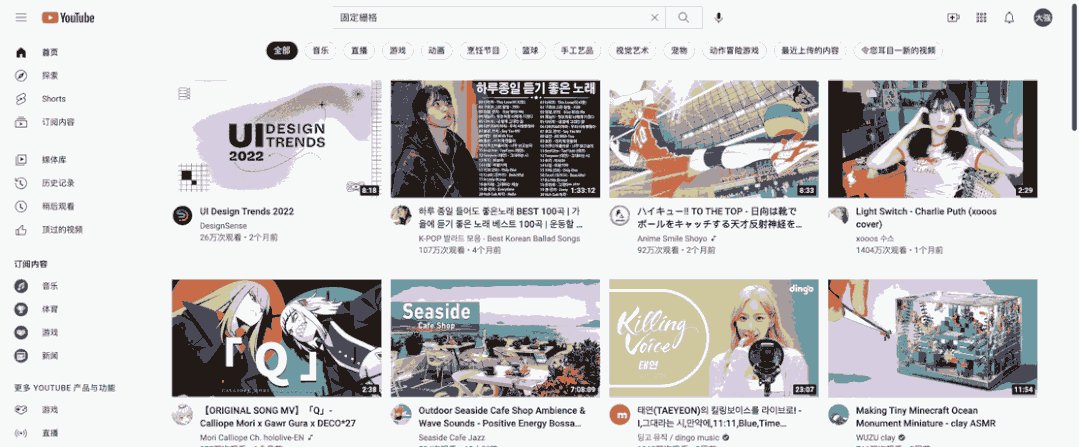
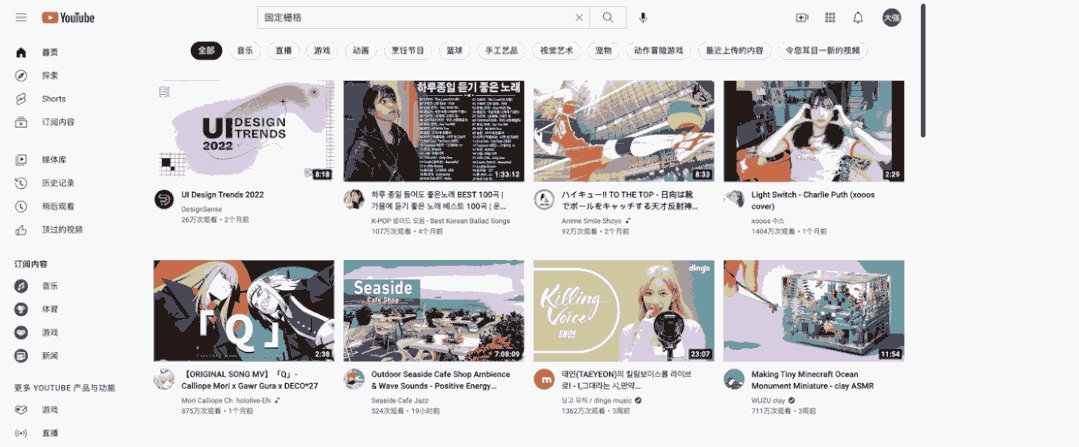
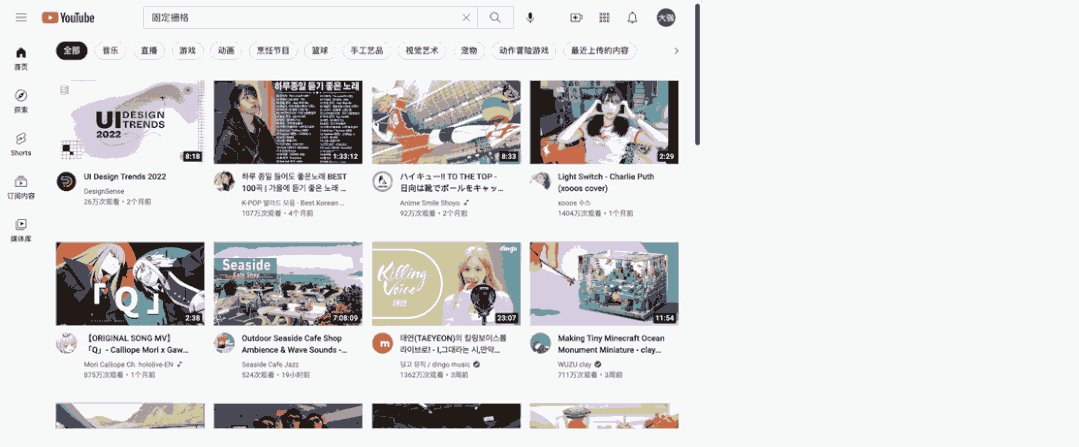
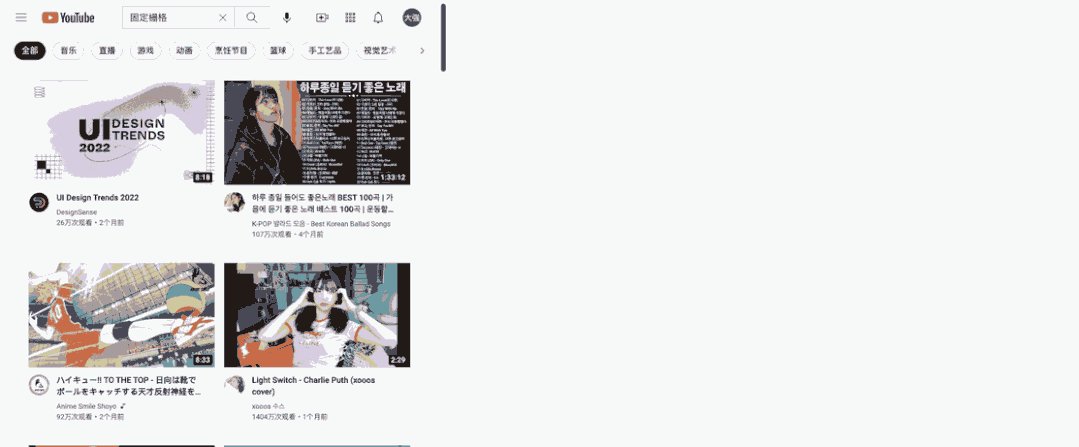
2. 流動柵格
流動柵格和固定柵格的區別是它的元素大小會發生變化。以內容區域展示卡片為例,隨著設備屏幕的大小變化,展示卡片數量也隨之變化,但在未到達下一個斷點之前,卡片會通過百分比縮放填充屏幕。
流動柵格的優勢在于它可以在屏幕上填充屏幕,擁有較好的顯示效果,適用于儀表盤、視頻列表和以卡片形式展示的圖片、文字等。
以 YouTube 的展示為例,視頻列數會隨著屏幕尺寸的變化而變化,當未到達斷點值時,視頻卡片的大小會發生變化并始終填充滿屏幕。
YouTube 流動柵格的適配展示

3. 混合柵格
混合柵格就是在我們的后臺產品中將左側的導航欄固定,對左側的全局控制區域進行固定柵格。對右側的內容區域進行流動柵格的處理方式。
總結
1. 有理可依
了解基礎的柵格知識可以幫助我們更加規范的展開設計工作,讓設計更加有理有據。
2. 充分溝通
柵格系統需要和前端伙伴協作,在開展新的設計工作時可以和前端伙伴進行溝通,如果是一個已有的系統,可能已經有比較成熟的柵格解決方案,就不必耗費資源去重新設置。如果是一個全新的系統,可以根據業務場景制定柵格規則,通過和前端溝通可以了解當前的技術資源情況,選擇合適的解決方案。
對于商業設計而言,不應該一味的追求美,也不應該一味的追求商業,應該懂得平衡兩者之間的關系。在做設計執行的時候,需要思考企業利益和設計體驗的關系。注意活學活用最重要的是解決實際問題,同時也要把實現成本、技術資源等考慮進去。
想學習更多平面設計技巧,歡迎前往杰越教育官網!
文章來源: 杰越教育