
前幾天有小伙伴在討論海報設計,提到了一個問題:雖然自己知道做海報的時候需要用網格,但是不知道網格的行列數量設置成多少比較好;也有小伙伴說自己用了網格,但是海報做出來還是不好看,不知道是哪里出了問題。
網格系統是現在排版時常用到的一種設計工具,特別在畫冊、書籍領域,網格系統是不可或缺的。在海報設計中使用網格,能使版面看起來更加清晰有條理,易于閱讀;并且橫平豎直的參考線讓排版有規律可循的,讓我們可以避免無用的排版試錯,提升設計效率。
針對網格設置的這些問題,杰越教育小編特意搜集整理了很多資料,將答案總結成2個疑問解答和1個解決方法,幫助大家更好地理解網格對海報設計的意義,一起來看看吧~
網格系統只是一個有效的輔助工具
首先我們需要明白網格系統只是眾多輔助海報設計的工具之一,而非必不可缺的部分,畢竟海報不是有網格系統之后才有的。以往的設計師在實踐中發現使用網格能更好更快地進行排版,所以提倡使用,但沒有網格我們也有其他辦法設計出好看的海報,完全不使用網格進行排版的優秀海報也是非常多的。
海報設計中最重要的是正確清晰的信息層級
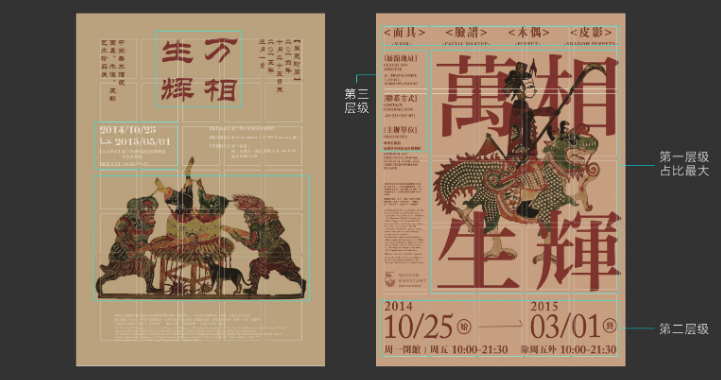
海報設計最終為了清晰準確地傳達信息,對海報的信息層級進行正確排序是第一位的。做好這一步,我們才能確定每個層級在海報中的版面占比大小,再結合網格系統進行的排版,自然事半功倍。如果你連海報中信息的重要程度都沒有分清就到網格中進行排版,最終效果是不會理想的。
如下圖,兩版海報雖然都是用了網格,但是由于左邊的海報信息層級排序錯誤且區分不明顯,導致最終的排版效果并不好。

還需要注意的是,海報設計中的網格系統沒有書籍排版中要求那么嚴格,不用苛求排版要完全按照網格來。在利用網格進行海報排版時,如果感覺元素大小調整到了視覺合適,但是沒有契合網格,那也沒有關系,只要保證信息層級是對的就可以了。如果你不確定一個元素的位置和具體尺寸,那就按照網格來,整體完成后再進行微調。這就是網格輔助設計的意義。
使用斐波那契數列設置網格
了解以上兩點之后再來看網格的設置,你是不是覺得這個問題也沒有那么復雜了?頁邊距留多寬、網格設置成多少行多少列、間距設置多寬并不是定死的,而是以你的海報內容或者你自己的習慣為主。如果你用心分析過一些優秀的海報,就會發現它們的網格設置非常靈活多樣。

關于網格具體設置成多少才合適這個問題,全蛋老師表示并沒有標準答案,而是要以自己的需求為準。如果剛剛接觸海報設計沒有把握的話,可以使用斐波那契數列作為參考。
斐波那契數列又稱黃金分割數列,數字排序為 0、1、1、2、3、5、8、13、21、34……由之前的兩個數相加得出第三個數,以此類推。我們在設置網格的時候,行數和列數就可以用其中相鄰的2個數字為準。如3行5列、5行8列,或者5行3列、8行5列等。但這也只是僅供參考的網格設置方法,在設計中還是要以你自己的實際需要為準。

所以海報設計中的網格并不復雜高深,它是一個有效的輔助工具,需要我們在理清正確的海報信息層級后再使用,網格的行列數及間距寬度設置都以海報內容和個人習慣為主,可以靈活調整。弄清楚了這些,網格系統不僅可以幫你提升海報設計的效率,還是成為你分析學習優秀海報的設計原理的利器。
如何在PS/AI中快速設置網格
思路和方法都講完了,再順帶提一下如何在設計軟件中快速設置網格,幫助還沒有接觸過網格系統的朋友更好地學習。
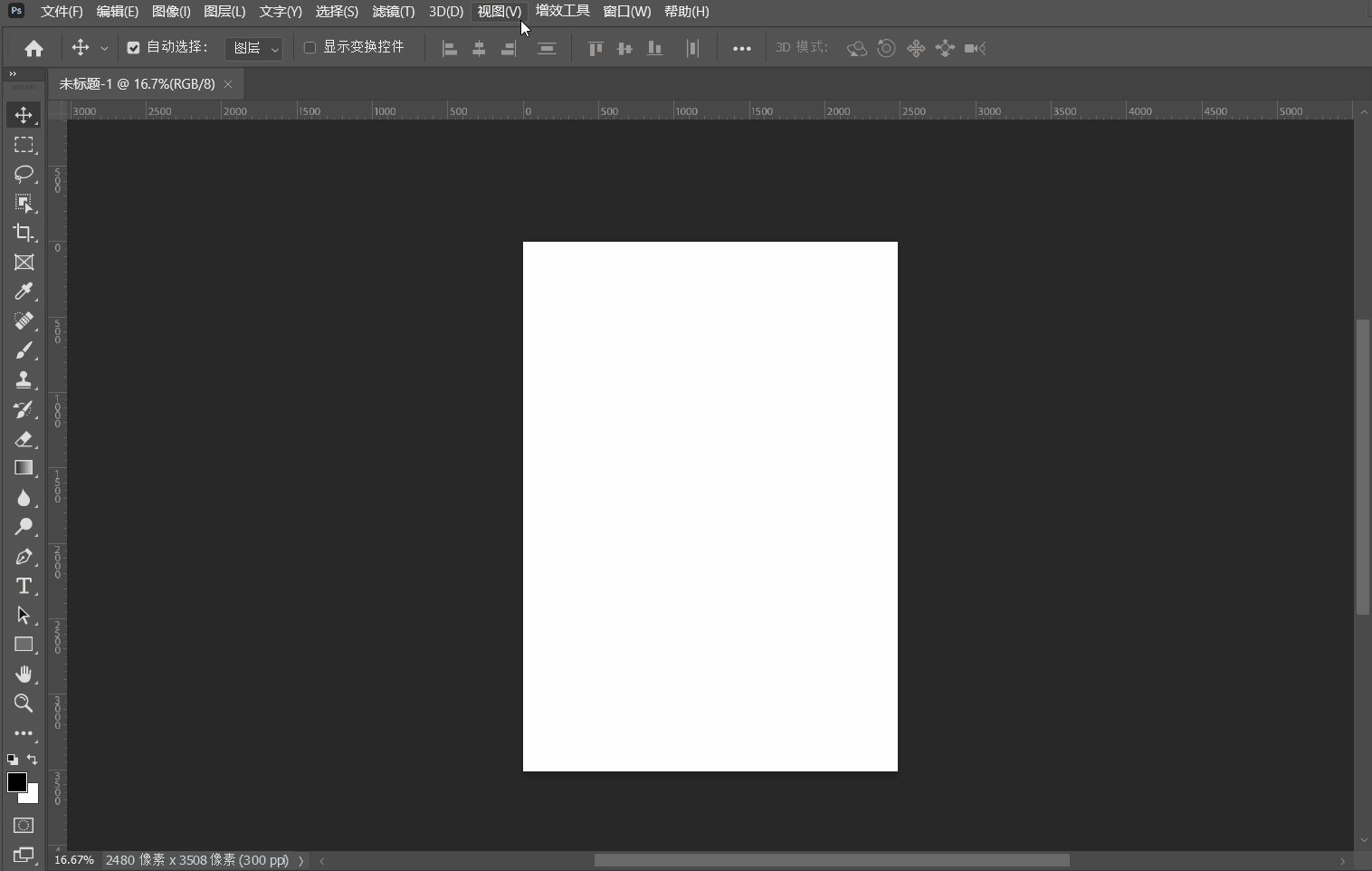
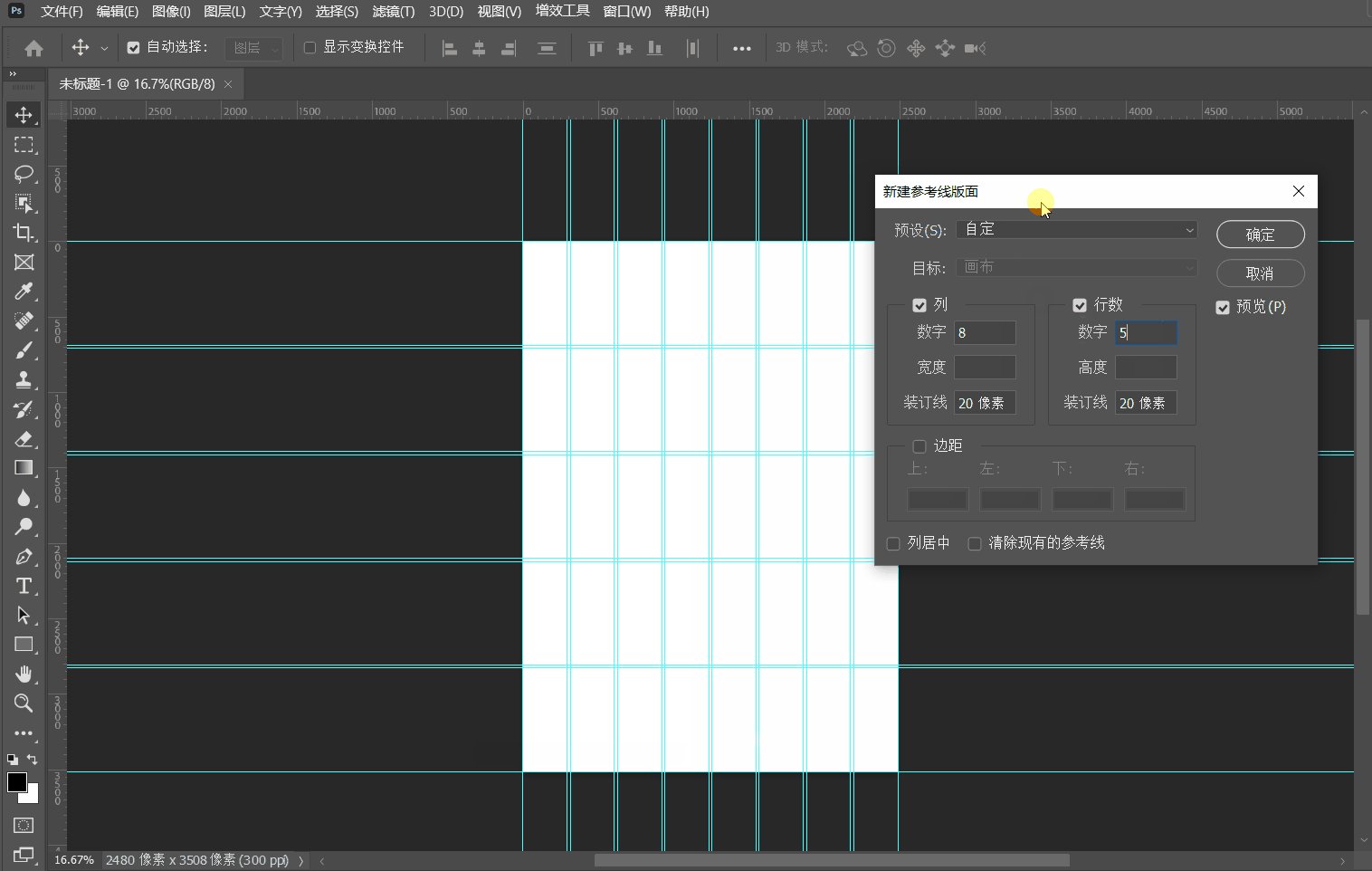
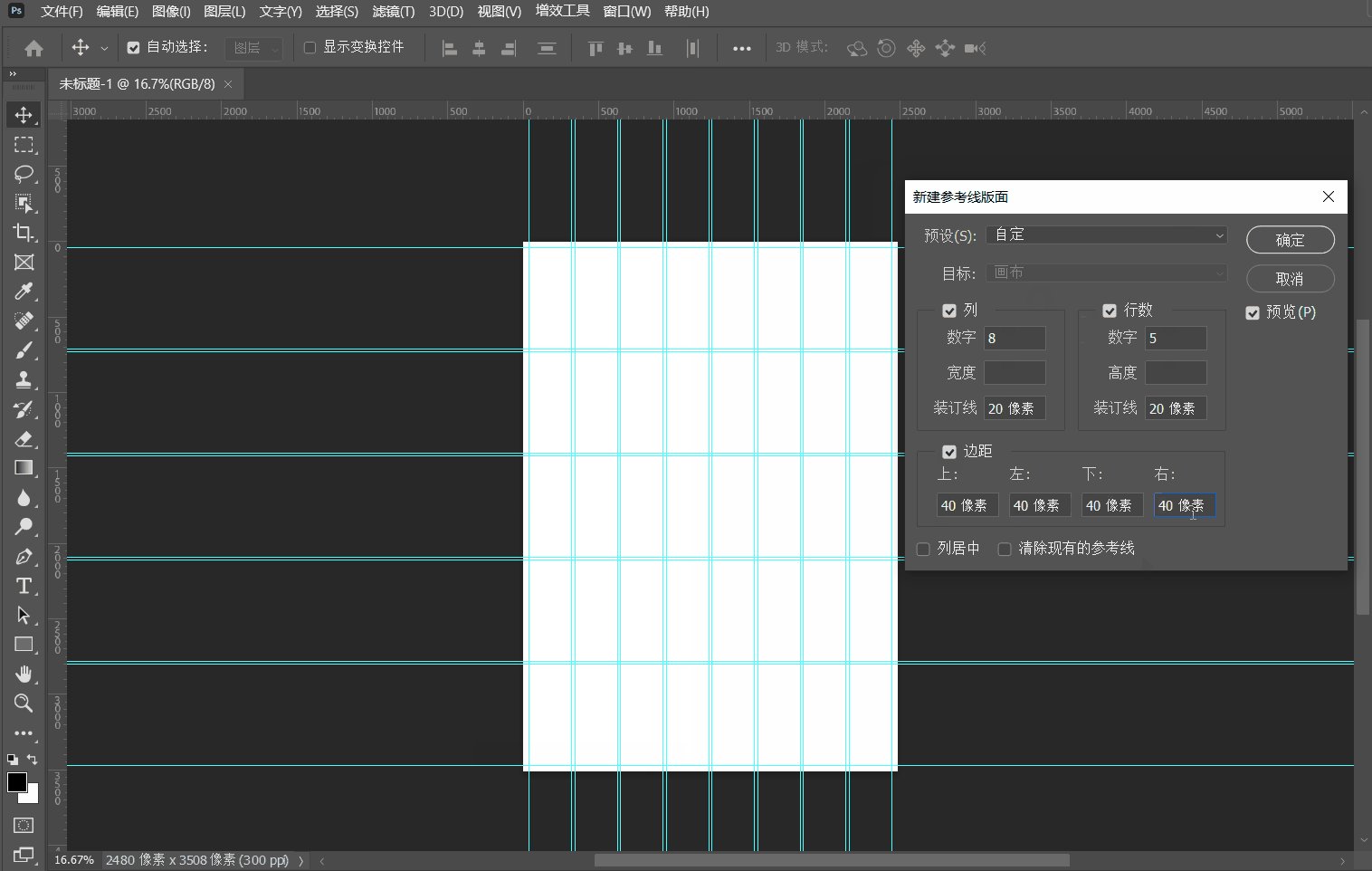
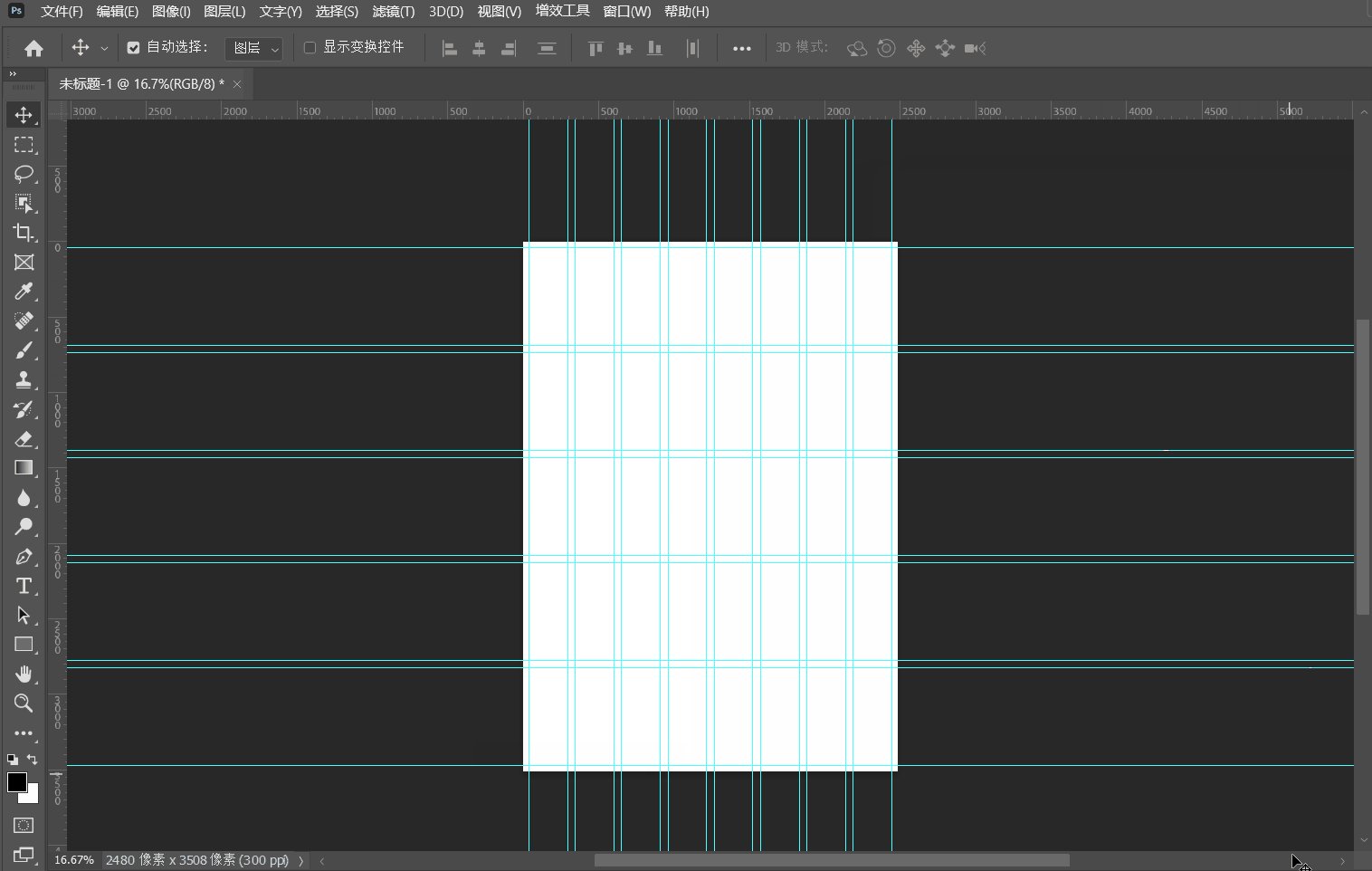
【PS】按需求新建一個文檔,點擊【視圖-新建參考線版面】,然后設置行、列、頁邊距,間距。快捷鍵Ctrl+; 可以顯示或關閉參考線。

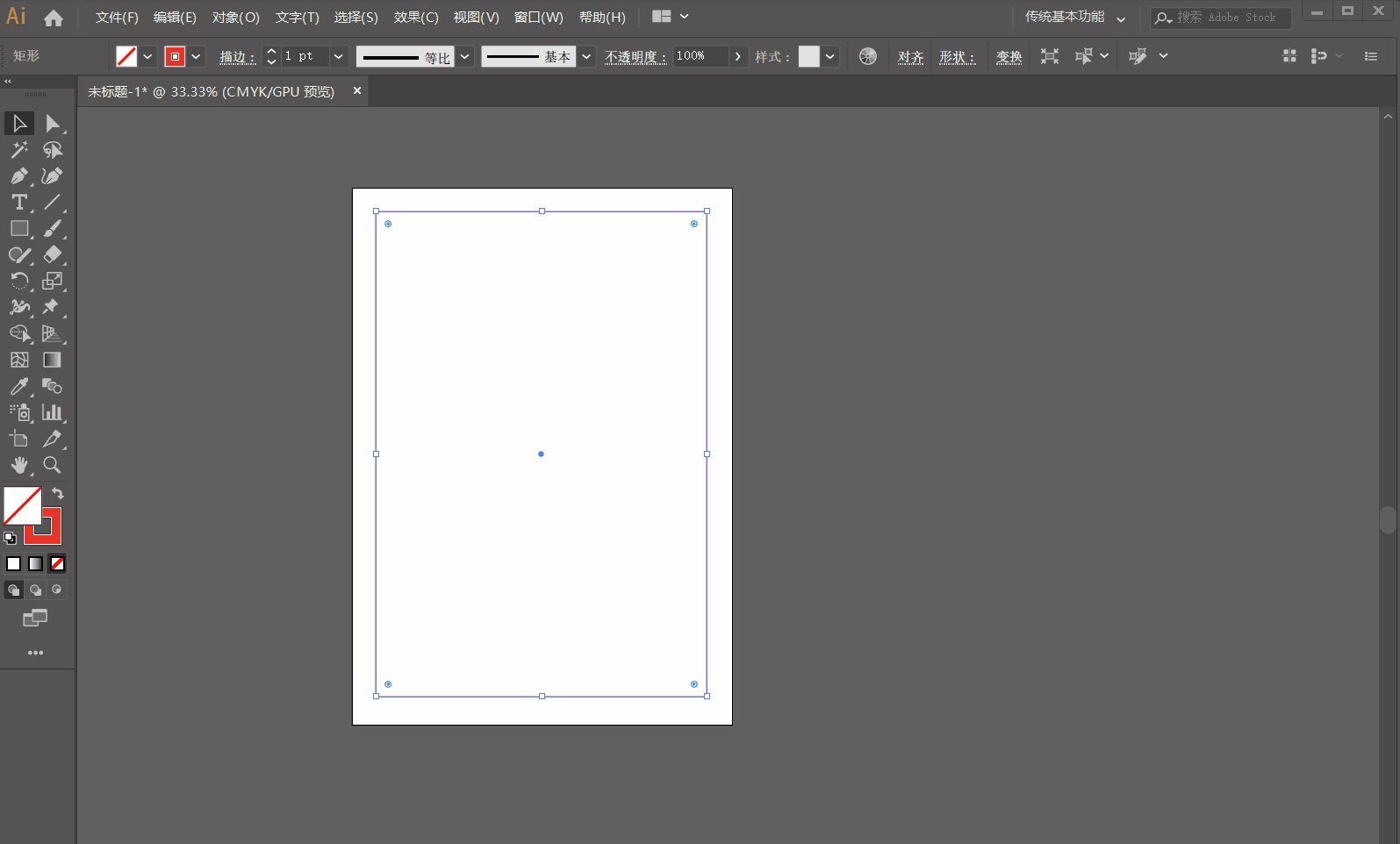
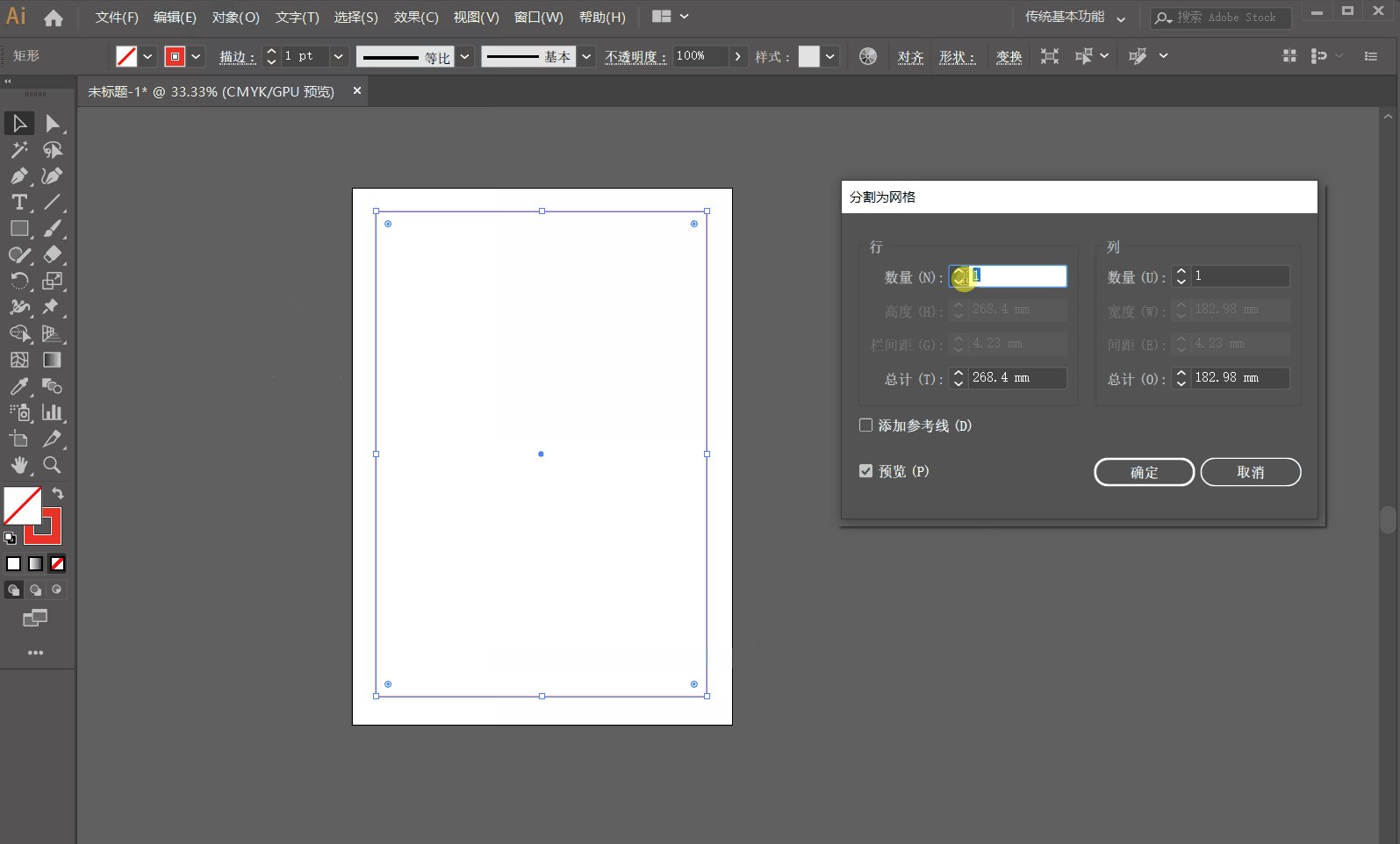
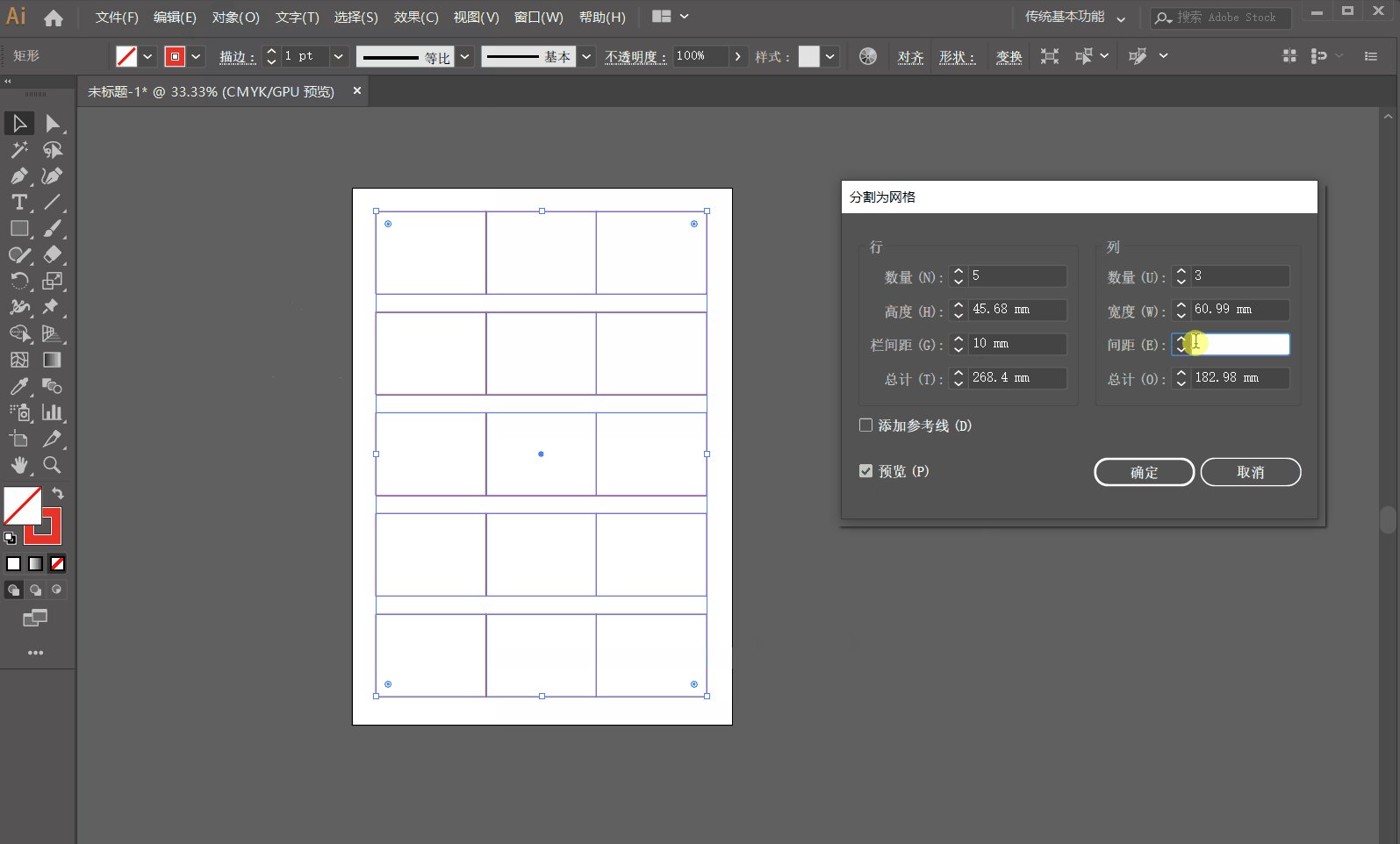
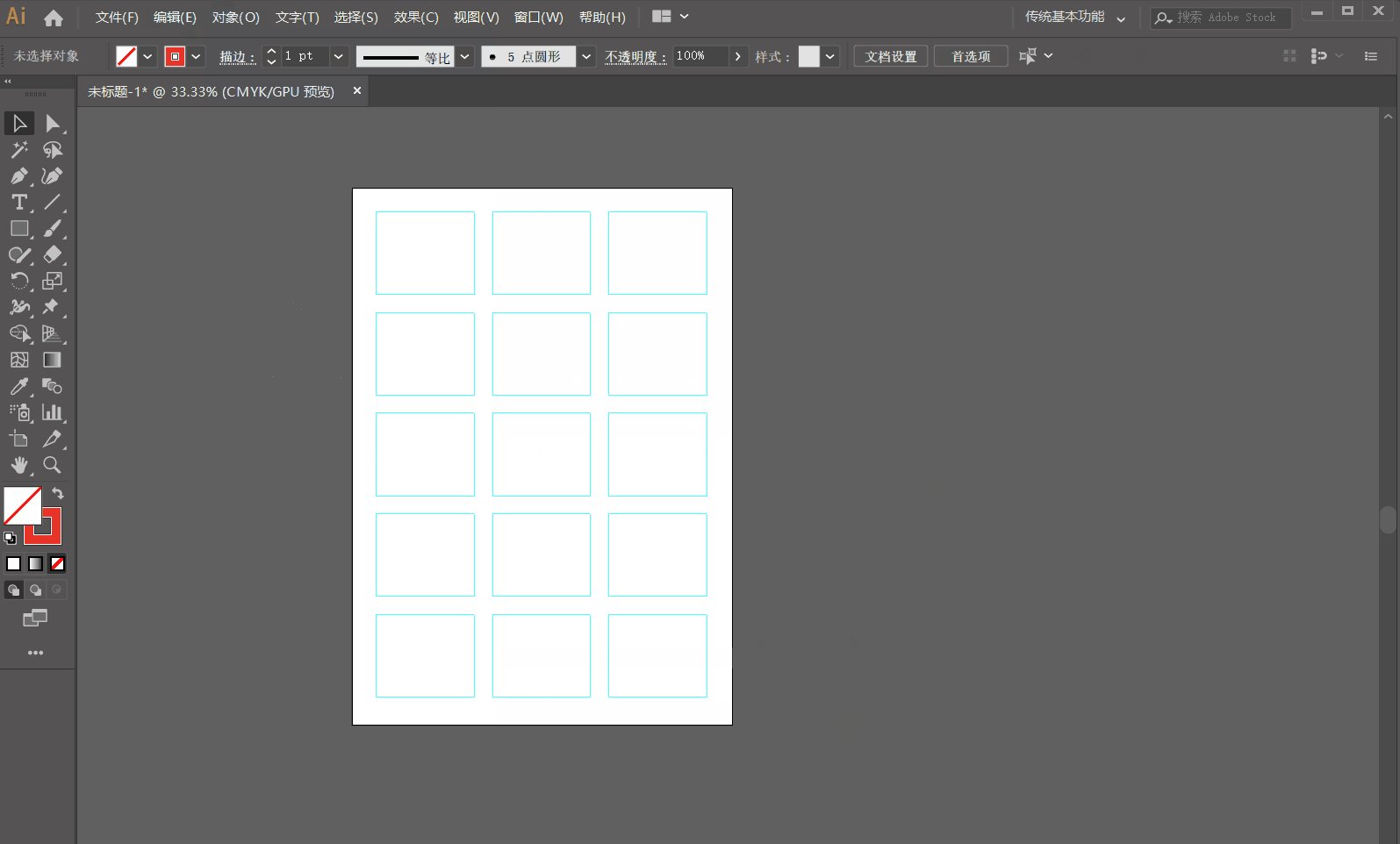
【AI】先用矩形確定好版心,然后點擊【對象-路徑-分割為網格】,勾選【預覽】按需求設置自己的行列數和間距。Ctrl+5將網格轉為參考線,快捷鍵Ctrl+;可以顯示或關閉參考線。

總結
海報設計中的網格并不復雜高深,它是一個有效的輔助工具,需要我們在理清正確的海報信息層級后再使用,網格的行列數及間距寬度設置都以海報內容和個人習慣為主,可以靈活調整。弄清楚了這些,再用網格就會覺得輕松順手很多。
以上就是今天的內容分享,希望對喜歡海報設計的你有所幫助。想學習更多平面設計技巧,歡迎前往杰越教育官網!
文章來源: 杰越教育